หลังจากเขียนเรื่อง แปลแชทใน Twich เป็นภาษาต่างๆไปเมื่อครั้งก่อน
ครั้งนี้เราจะมาเขียนอีกอย่างนึง ซึ่งเป็นผลงานเดียวกัน จากคุณ Sayonari คนเดิม
เขาได้ทำสคริปจับเสียงพูดแล้วแปลเป็นภาษาอื่น โดยขึ้นเป็นซับไตเติ้ลให้บนจอ Live
เดิมที เขาทำมาเพื่อให้ภรรยาของเขาใช้คุยกับคนดูต่างชาติ
ซึ่งนั่นก็เป็นสิ่งที่น่าสนใจมากซึ่งมันจะทำให้เราสามารถเปิดกว้าง
ต้อนรับผู้ชมต่างชาติ ถึงแม้ว่าเราจะไม่เก่งภาษาก็ตาม
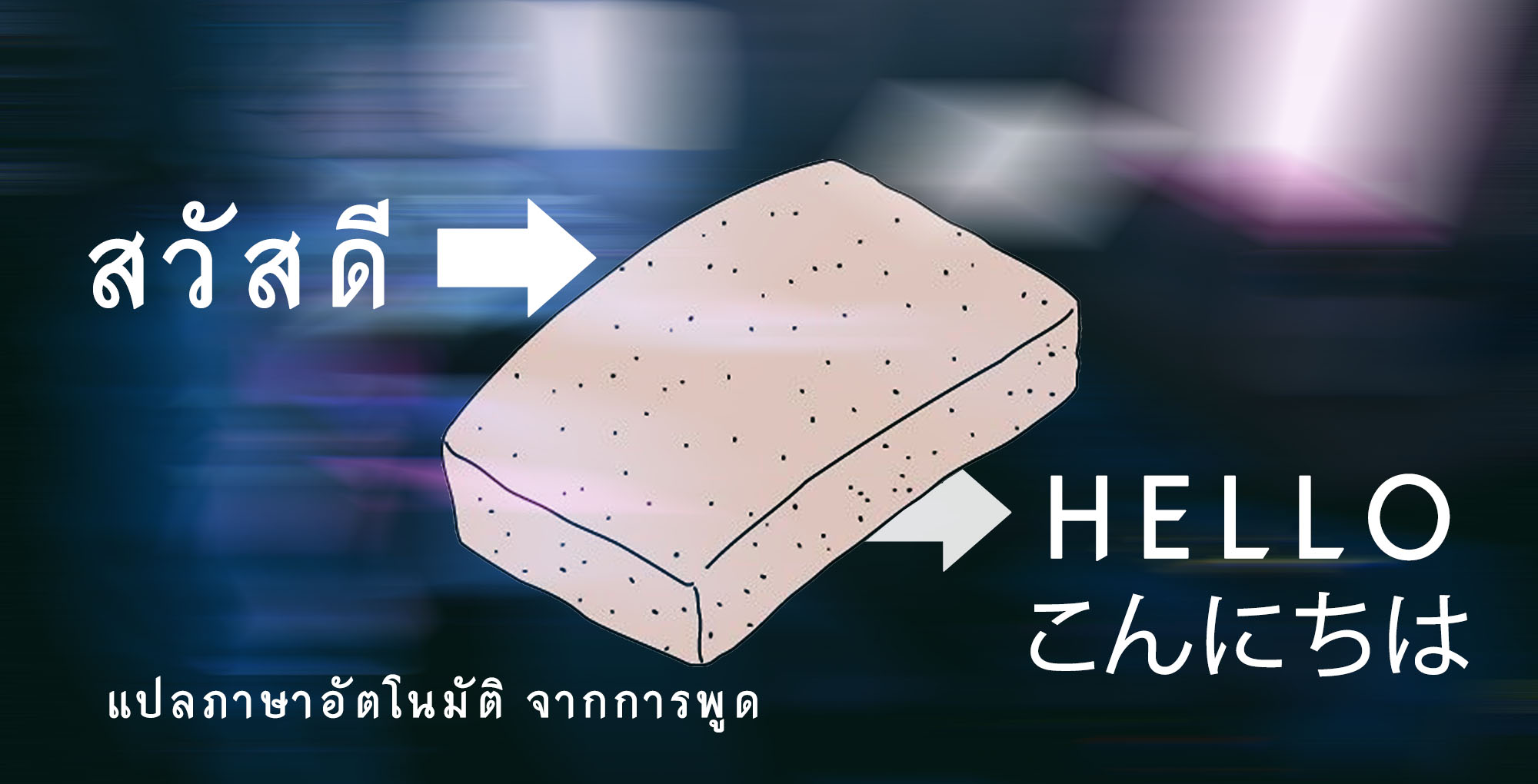
ตัวอย่าง การจับเสียง และการแปลภาษา
ด้วยการที่เขาใช้ระบบของ Google ทำให้การจับเสียงพูด และการแปล ออกมาค่อนข้างใช้ได้ แต่เสียงบางโทน ก็จับไม่ได้ แต่ก็ไม่ได้ขี้ริ้วขี้เหร่ อะไรเลย คิดว่ามันน่าจะทำให้ผู้ชมต่างภาษา รู้สึกเข้าใจในขณะดูได้มากขึ้นล่ะนะ
สิ่งที่จำเป็นจะต้องเตรียม
- สร้าง API สำหรับแปลเสียงของเรา
- Deploy API ออกมาเป็น URL ประจำตัวเรา
- นำ URL มาเปลี่ยนค่า
สร้าง API สำหรับแปลเสียง
เริ่มจากเราต้องไปที่ https://script.google.com ก่อนเลย (ล๊อคอินด้วย gmail ด้วยนะ)
จากนั้นกดที่ + New project ด้านซ้ายบนของหน้านี้ได้เลย

หน้าจะถูกเปลี่ยนไปหน้าเขียน Code ดังนี้

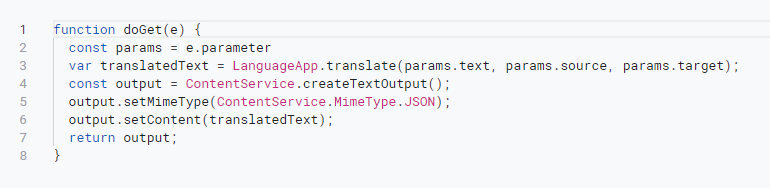
ให้เรานำ Code นี้ไปวางทับแทนทั้งหมดเลย
function doGet(e) {
const params = e.parameter
var translatedText = LanguageApp.translate(params.text, params.source, params.target);
const output = ContentService.createTextOutput();
output.setMimeType(ContentService.MimeType.JSON);
output.setContent(translatedText);
return output;
}
จะออกมาเป็นดังนี้

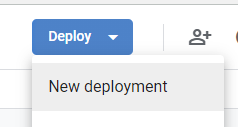
ให้กดที่ Deploy ที่ด้านขวาบน แล้วเลือก New deployment

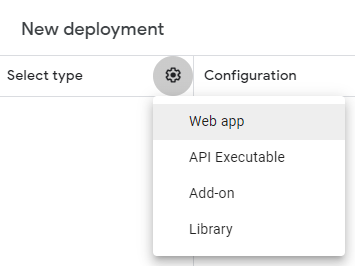
กดเฟืองที่ Select type จากนั้นเลือกเป็น web app

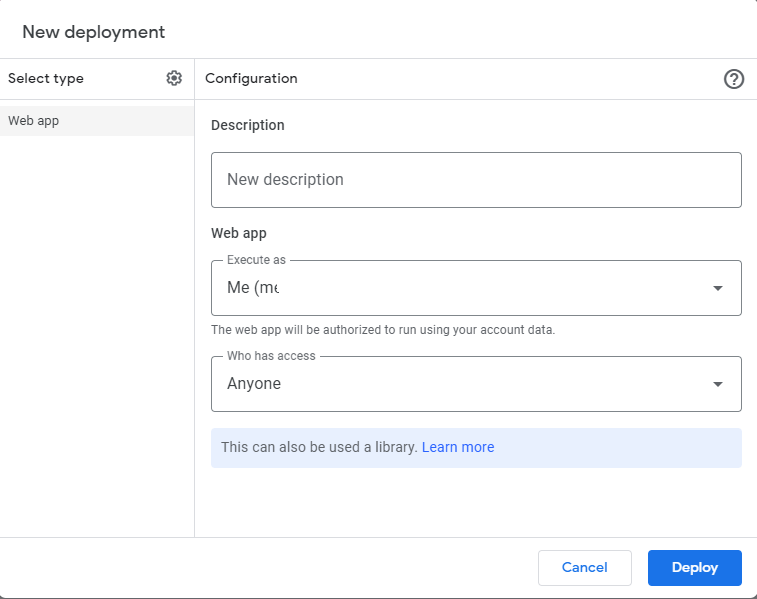
แก้ who has access เป็น Anyone จากนั้นกด Deploy

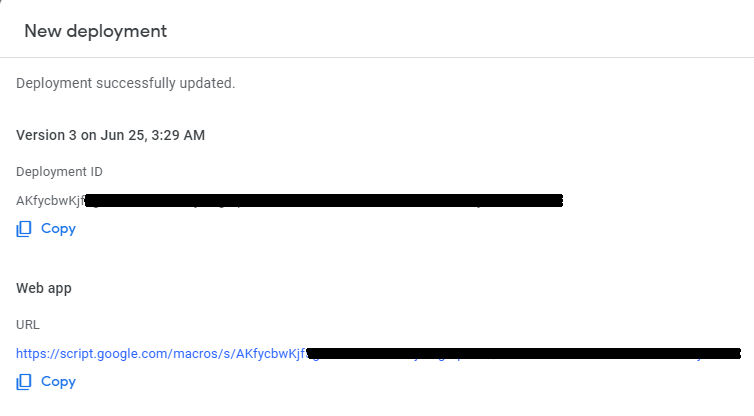
เราจะได้ URL ตัวขึ้นมา ให้ Copy เก็บเอาไว้ก่อน แล้วกด OK ได้เลย

ให้กด Copy ในส่วน Deployment ID มา
จากนั้นเข้าไปที่เว็บนี้ https://sayonari.coresv.com/ninshikiChan/20210822_config.html
จะต้องเปิดลิ้งค์ของเราผ่าน Google Chrome เท่านั้น และอย่าลืมเช็คด้วยว่า เราเปิดให้ใช้ไมค์โครโฟนอยู่รึเปล่า โดยการกดที่เครื่องหมายแม่กุญแจ จากนั้นดูที่ Microphone ว่า Allow ไว้หรือไม่

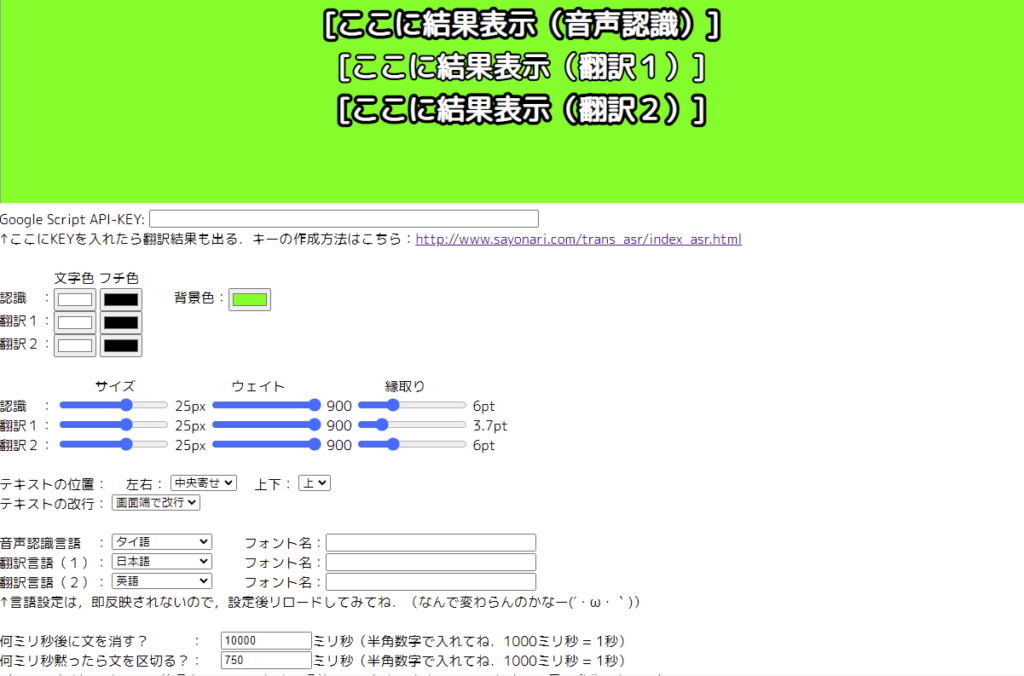
เราจะเห็นคำว่า [ここに結果表示] อยู่ในจอ มันเป็นคำที่แปลว่า ตัวหนังสือจะแสดงตรงนี้ เท่านั้นเอง
ตอนนี้เข้ามาทำความเข้าใจหน้านี้กันก่อนดีกว่า ในส่วนของ Google Script API-Key ให้ทำ Deployment ID ที่ทำมาเมื่อกี้ เอามาใส่ในช่อง Google Script API-KEY

คำอธิบาย Setting อื่นๆ

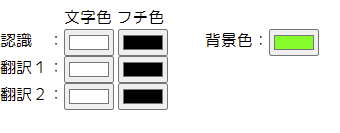
認識 – ภาษาที่เราพูดออกมา
翻訳1- ภาษาที่แปล (ภาษาที่ 1)
翻訳2 – ภาษาที่แปล (ภาษาที่ 2)
文字色 สีฟ๊อน
フチ色 สีขอบฟ๊อน (Stroke)
背景色 ฉากหลัง (ก่อนนำไปทำ Color Key)

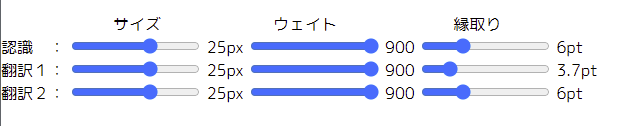
認識 – ภาษาที่เราพูดออกมา
翻訳1- ภาษาที่แปล (ภาษาที่ 1)
翻訳2 – ภาษาที่แปล (ภาษาที่ 2)
サイズ – ขนาดฟ๊อน
ウェイト – ความหนาฟ๊อน
縁取り – ความหนาของ Stroke

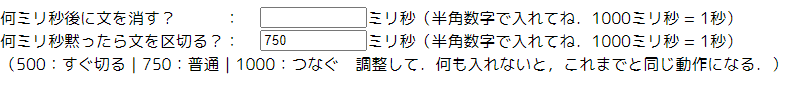
แถวบนคือ ปล่อยไว้กี่วิ ให้ลบประโยคจากหน้าจอ ไม่ใส่เลย คือไม่ถูกลบ โดยต้องกรอกเป็น ms 1000ms = 1 วินาที
แถวล่างคือ หยุดพูดพี่วิ คือจบประโยคนั้นๆ โดยไม่รอแปลเพิ่ม กรอกเป็น ms เช่นกัน
จากนั้นเราก็จะได้ลิ้งสำหรับเอาไปเปิดใน google เพื่อเอาไป crop อีกที ก็ก๊อปมาเปิดหน้าใหม่ แล้วทำตามด้านล่างนี้เลย
วิธีเรียกขึ้น OBS
ในส่วนของ Source กด + Add แล้วเลือกไปที่ Window Capture

ตั้งชื่อขึ้นมาจากนั้นกด OK

เลือก Window ไปที่ [chrome.exe]: ninshikiChan – Google Chrome แล้วกด OK

เมื่อภาพขึ้นมาบน OBS แล้วเราจะเห็นว่ามันเอามาหมดทั้ง Google Chrome แถบด้านบนเราไม่ต้องการ ฉะนั้นต้อง Crop ทิ้งซะ โดยให้คลิกขวาบนจอ แล้วเลือกไปที่ Filter

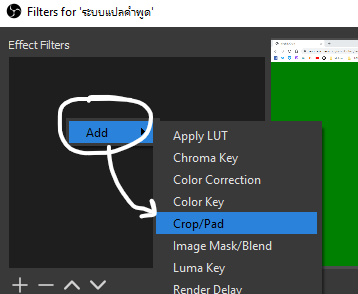
จากนั้นกด Add + เลือก Add > Crop/Pad

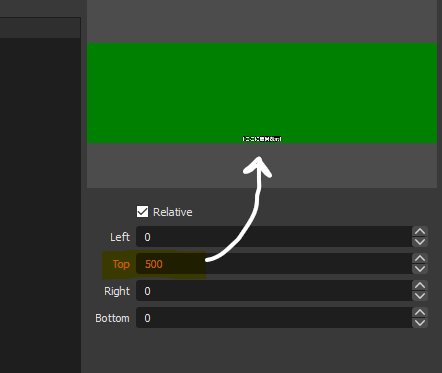
ตั้งให้ Crop ส่วนบน คือ Top ไปซัก 500 ก็จะเห็นในหน้าตัวอย่างว่า มันหายไปเกินครึ่งนึงแล้ว จากนั้นกด OK

ให้ Add อีกครั้ง รอบนี้เป็น Add > Color Key

แล้วปรับ Key Color Type เป็น Green ส่วน Similarity และ Smoothness ให้ตั้งเป็น 530 ทั้งคู่
เท่านี้ฉากหลังสีเขียวก็จะหายไปแล้วเหลือแต่ตัวหนังสือแล้ว ก็กด OK ออกมาได้เลย

จากนั้นก็กดวางตำแหน่งที่อยากวางจุดแปลภาษาบนหน้าจอ ก็เป็นอันเสร็จเรียบร้อยแล้ว
คำเตือน
อย่าเปลี่ยน API ใน google หลายรอบ เราจะโดนแบนนะ จะทำให้แปลภาษาไม่ได้
สรุป
ส่วนตัวคิดว่ามันเป็นสคริปแปลภาษาที่ดีมากๆเลย มีไว้เวลาชาวต่างชาติมาดู Channel ของเรา เขาจะได้เข้าใจว่าเราพูดอะไร อาจจะได้ผู้ติดตามใหม่ๆ ที่ไม่ใช่คนไทยก็เป็นได้นะ?
ต้องลองจัดวางบนหน้าจอดีๆหน่อยนะ มันอาจจะทำให้เกะกะก็ได้ อันนี้ขึ้นอยู่กับการจัดวางหน้าจอแล้วล่ะครับ ว่าจะวางยังไงให้ดูดี
ลองใช้กันดูนะครับ 🙂



Comments